Podívejte se raději na online verzi přednášky, slajdy mohly být aktualizovány nebo doplněny.
Detail přednášky
O návrhu zabezpečení aplikací pomocí více úrovní ochrany. Protože když na něco zapomenete, tak by to pro uživatele nebo aplikaci neměl být game over.
Datum a akce
1. prosince 2016, PHP live Žilina (délka přednášky 50 minut, 33 slajdů)

#1 JavaScript má své stinné stránky a bude jich asi docela dost, soudě podle tloušťky těchto dvou knih. Ukážeme si, jak se špatného JavaScriptu na webu zbavit a jak se pojistit pomocí více úrovní ochrany, kdybyste na to náhodou zapomněli.

#2 Princip více úrovní ochrany se dá pěkně vysvětlit na Cross-Site Scriptingu. To je útok, který útočníkům slouží ke spuštění zákeřného JavaScriptu staženého třeba z jiného serveru v kontextu zranitelné aplikace. Tím mohou zaútočit na uživatele i jejich prohlížeče.

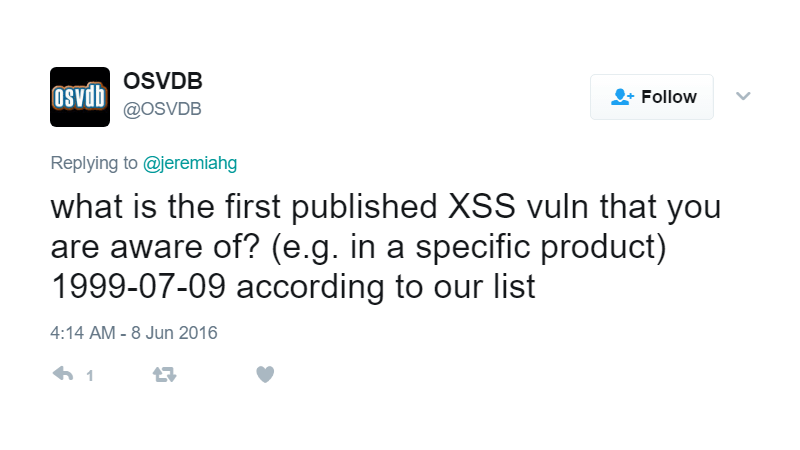
#3 Cross-Site Scripting (XSS) není žádná novinka. Podle Open Sourced Vulnerability Database byla první XSS zranitelnost publikována v roce 1999. Samotný název „Cross-Site Scripting“ ale vznikl až v lednu 2000 v Microsoftu.

#4 Jen v letech 2014–2016 vyplatil Google 1,2 milionu USD na odměnách za nalezení XSS chyb ve svých aplikacích v rámci jejich Vulnerability Reward Programu. To je průměrně 50 tisíc dolarů měsíčně, za hlášení chyb z minulého tisíciletí to docela jde.

#5 Jen pro zajímavost, na obrázku vidíte muže, vlevo, a milion dolarů ve stodolarových bankovkách, alespoň podle PageTutoru. To by se skoro vešlo do nějaký krabice od vína, co? Tak zhruba tolika penězi Google za 2 roky odměnil úspěšné nálezce XSS chyb.

#6 Cross-Site Scripting je takovej malej nemrtvej. Myslíte si, že jste ho zabili, ale on se vám při dalším releasu vrátí a ani o tom nevíte.
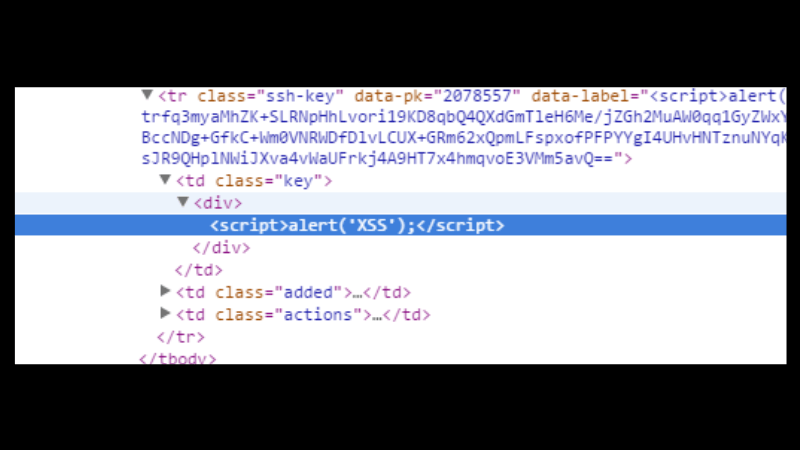
![Label: [<script>alert('XSS');</script>] Label: [<script>alert('XSS');</script>]](https://www.michalspacek.cz/i/images/talks/71/IxKDrxOAtVMHvcodI9UKtvWatL8.jpg)
#7 Pojmenovávání věcí je jedním ze dvou nejtěžších problémů v počítačových vědách (tím druhým je invalidace cache) a když nevím, tak píšu alert(…). Můj SSH klíč je sice můj dobrý kamarád, ale přesto bych nevěděl, jak jinak ho pojmenovat. A někdy když nevím, tak se pak tvářím překvapeně, třeba jako v případě těchto dvou obálek od CZ.NICu.

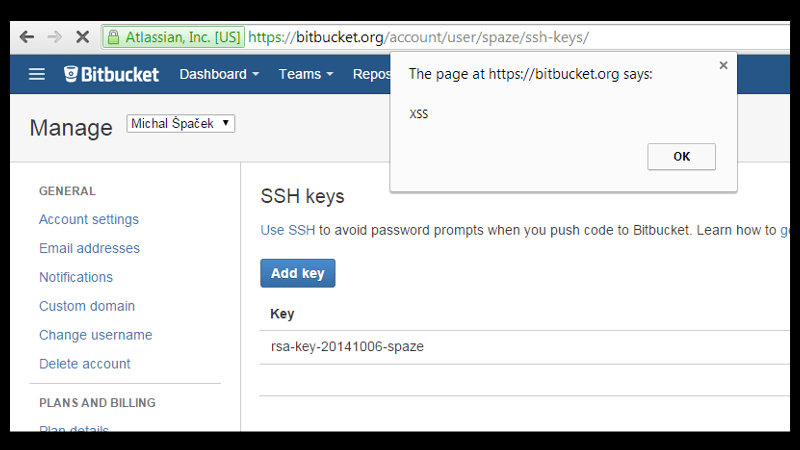
#8 Trochu překvapeně jsem se tvářil i v tomto případě. Do HTML kódu se název SSH klíče vypsal přesně tak jak jsem ho zadal.

#9 V prohlížeči se alert('XSS') opravdu spustil. Kdybych si na Bitbucketu založil tým a pozval do něj uživatele, tak by se jim při přidávání SSH klíčů v jejich prohlížečích spustil můj JavaScript, kterým bych mohl zobrazit například falešné políčko pro zadávání hesla. Atlassian mě za nahlášení této chyby zařadil do své síně slávy.

#10 Jenže XSS je mnohem víc než jen alert('XSS'). XSS framework BeEF má zhruba 300 vestavěných modulů, které v browseru umí zobrazit např. falešné notifikace, falešné přihlašovací formuláře, umí udělat screenshot stránky nebo přehrát MP3. Na PHPlive jsem ho ukazoval v jedné z předchozích přednášek.

#11 Vývojáři často zapomínají ošetřit speciální znaky jako <, >, ", ' a asi budou zapomínat i nadále. Protože mají hořící termíny, špatný kafe nebo moc piv. Takže potřebujeme tohle, víc úrovní ochrany a obrany.

#12 Další úrovně zabezpečení nemusí fungovat vždy a pro všechny uživatele, ale když první úroveň selže, tak vám další vrstva může zachránit život. Nebo cookies. Když se náhodou něco stane, tak pána v červeném tričku může zachránit chlapík v modrém tričku. Tahle druhá úroveň není z nejlepších, ale aspoň tam je, že.

#13 Takovou poměrně běžnou (kéž by!) úrovní ochrany je i hashování hesel. První úroveň (zabezpečení přístupu k databázi) selhává poměrně často a tak musí nastoupit další vrstva. Ale ani hashování neuchrání všechna hesla, velmi jednoduchá hesla jdou cracknout i při použití doporučovaných funkcí, v PHP to jsou password_hash() a password_verify().

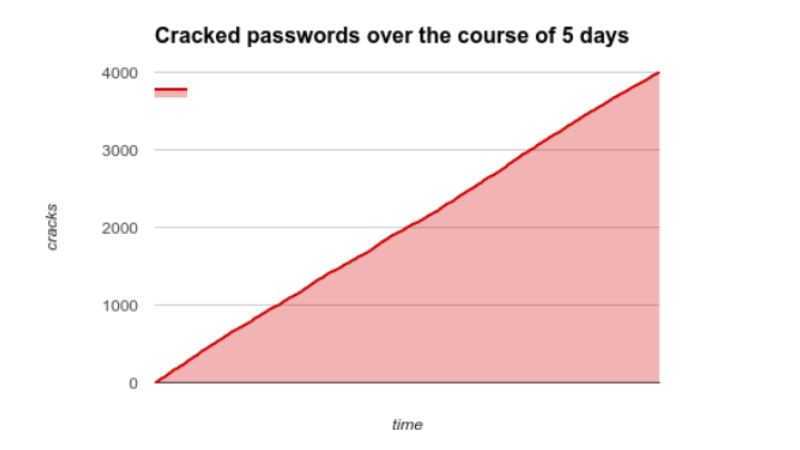
#14 Dean Pierce zkusil crackovat prvních 6 milionů hashů (z celkem 36 milionů) z databáze Ashley Madison. Hesla byla hashována pomocí bcryptu s parametrem cost = 12. Jeho stroj s 4× GPU ATI R9 290 dokázal generovat jen 156 kombinací za sekundu.

#15 I přesto, že hesla byla hashována velmi dobře (bcrypt, cost = 12), tak se Deanovi za 5 dní podařilo cracknout 4 tisíce hesel. Druhá úroveň ochrany, v tomto případě tedy hashování hesel, nefunguje pro všechny uživatele, ale to nevadí. Pro ostatní funguje skvěle, a tenhle příklad to hezky ukazuje.

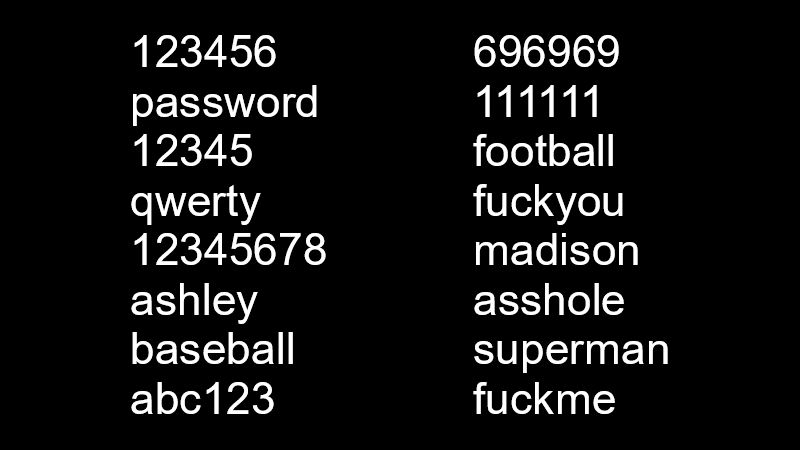
#16 Tohle je 16 nejčastějších hesel z těch 4 tisíc, které se mu podařilo cracknout. Vcelku předvídatelná sestava, alespoň na seznamku pro zadané.

#17 XSS se asi nejčastěji používá ke krádeži cookies z browseru, dneska to dokáže už i králík. Vám k tomu stačí 1–2 řádky JavaScriptu.

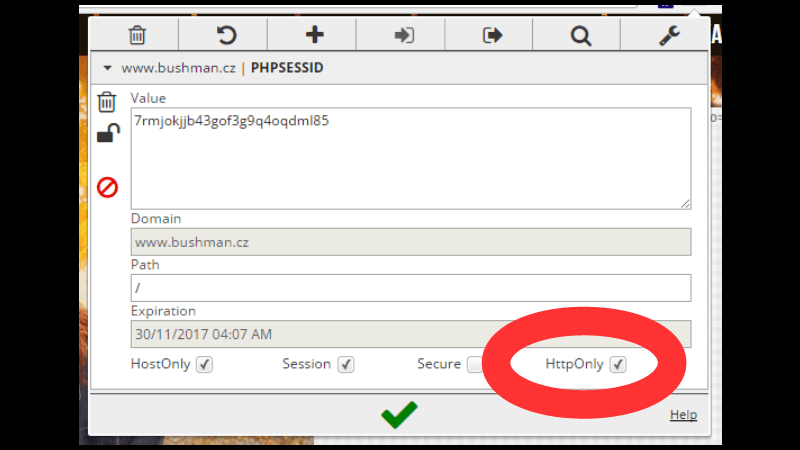
#18 Aby JavaScript nemohl číst a krást session cookies, označte je ve vaší aplikaci jako HTTP-Only, frameworky a programovací jazyky na to často mají konfigurační direktivy, např. v PHP to je session.cookie_httponly. HTTP-Only cookies se na server posílají normálně, ale JavaScript je nevidí, takže je útočník nemůže získat pomocí XSS. Pořád to ale půjde např. odposlechem nešifrovaného HTTP, ale to nevadí, HTTP-Only není primární ochrana proti krádeži cookies. Pomocí HTTP-Only musíte označit všechny cookie, které nějak identifikují uživatele, kromě klasické PHPSESSID nebo podobné to bude ještě např. cookie pro permanentní přihlášení a další.

#19 Další druhá úroveň ochrany je zabudované přímo ve vašem prohlížeči, zvlášť pokud používáte Chrome, Internet Explorer nebo Edge. Ve verzi 78 byl XSS Auditor z Chromia a tím pádem i Chrome a Edge odstraněn. Ve Firefoxu není, ale to nevadí, není to primární úroveň ochrany. XSS auditor (XSS filtr) chrání proti Reflected XSS.

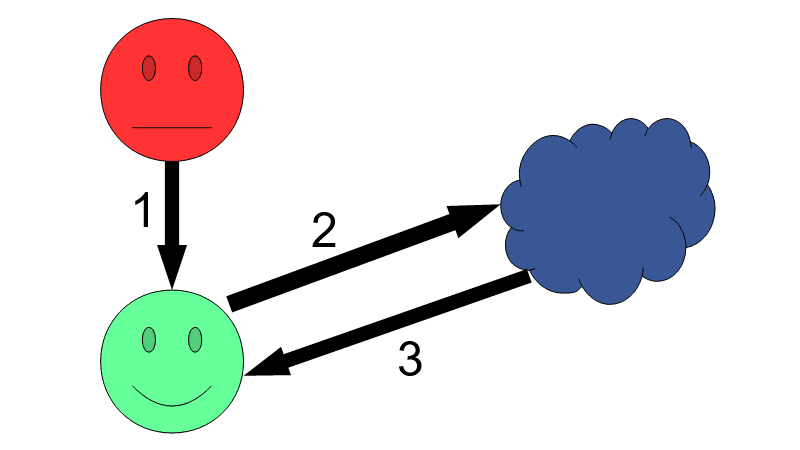
#20 Takto Reflected XSS funguje. Útočník pošle uživateli odkaz s nějakým zákeřným JavaScriptem v URL (1), uživatel na odkaz klikne a prohlížeč pošle požadavek na webovou aplikaci (2). JavaScript z požadavku se vloží do stránky a vše se pošle zpět uživateli (3), v jehož prohlížeči se ten JavaScript spustí. Browser vidí, co se mu vrátilo z aplikace a pokud to vypadá jako JavaScript, který v požadavku odeslal, tak spustí XSS filtr, pokud ho prohlížeč má a je povolen.

#21 XSS filtr můžete ovládat ze serveru poslanou hlavičkou X-XSS-Protection. Režim mode=block byste měli používat, prohlížeč po aktivaci filtru stránku vůbec neukáže. Režim mode=block byl defaultně zapnutý v Chrome od verze 57 do verze 73 včetně. Starší (a novější) verze se pokouší stránku vyčistit. Na mém testovacím webu si můžete XSS auditor vyzkoušet, Chrome 57–73 vám zobrazí chybu ERR_BLOCKED_BY_XSS_AUDITOR a vypíše upozornění do konzole (to udělá i Chrome 74). Ve verzi 78 byl XSS Auditor odstraněn úplně.

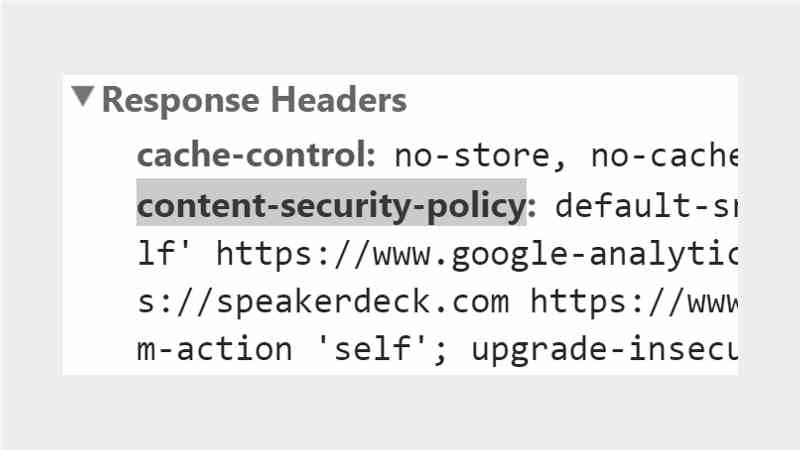
#22 Content Security Policy (CSP) je nejnovější přírůstek v řadě druhých úrovní ochrany proti XSS. Tato hlavička posílaná ze serveru určuje povolené URL, ze kterých prohlížeč do stránky může stahovat obrázky, JavaScript, CSS a další. Takže i když útočník dokáže do HTML vložit značku <script>, tak browser z uvedené adresy nestáhne kód, pokud ta adresa není povolená.

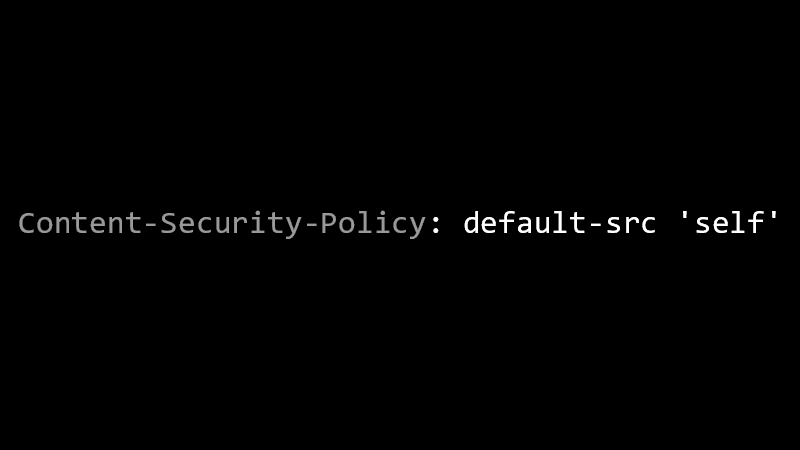
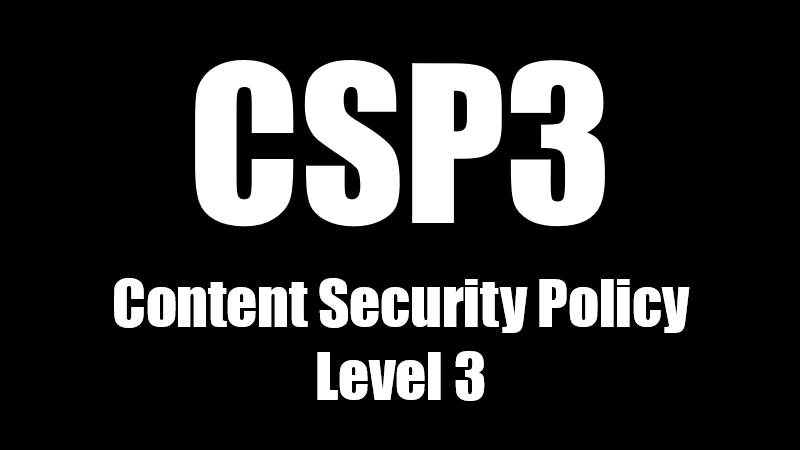
#23 CSP jsem se věnoval v jedné z předchozích přednášek na PHPlive, takže jen malé opáčko, ke kterému navíc dostanete souhrn novinek z CSP3. Toto je asi nejjednodušší varianta hlavičky Content-Security-Policy. Povolí browseru do stránky poslané s touto hlavičkou načítat JavaScript, obrázky, CSS a další pouze ze 'self', tedy z aktuálního protokolu, domény a portu (origin).

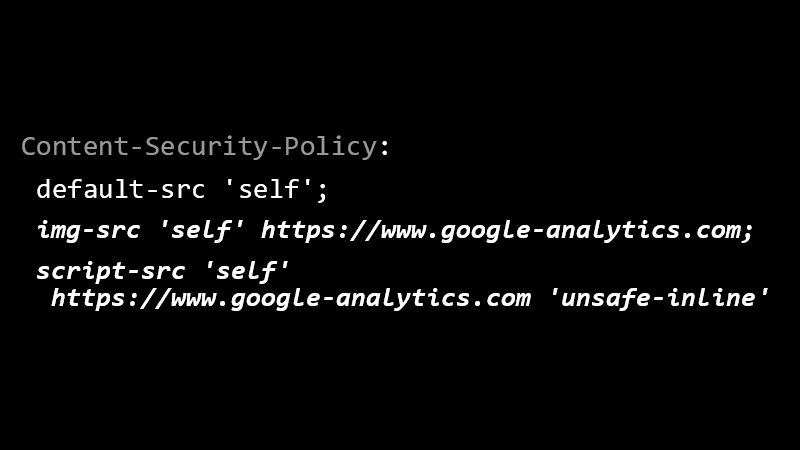
#24 Můžeme navíc povolit načítání obrázků a skriptů z https://www.google-analytics.com, aby fungoval skript Google Analytics. Navíc pomocí unsafe-inline povolíme tzv. inline JavaScript, to je veškerý kód, který je napsán přímo ve stránce mezi značkami <script> a </script>, v onclick handlerech apod. Spousta nástrojů unsafe-inline potřebuje, patří mezi ně i Google Tag Manager, jenže jakmile unsafe-inline povolíte, tak se nastavená politika dá jednoduše obejít.

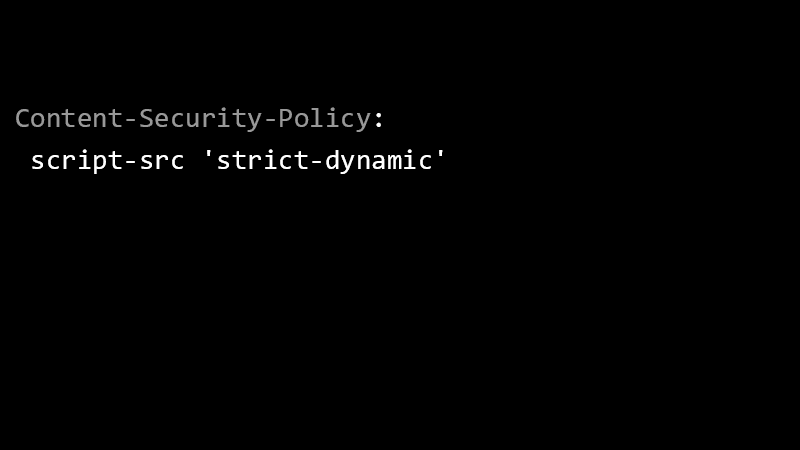
#25 Situaci vylepšuje CSP3 a 'strict-dynamic'. To je direktiva, kterou Google do CSP přidal na základě zkoumání nastavení Content Security Policy na cca 1,6 milionu webů. Díky 'strict-dynamic' bude prohlížeč ignorovat seznam povolených domén a bude stahovat jen skripty označené pomocí nonce, ty navíc mohou vkládat další skripty bez potřeby rozšiřovat politiku.

#26 Direktivu 'strict-dynamic' podporuje Chrome i Firefox, oba shodně od verze 52, a Safari od verze 15.4. Vyzkoušet si ji můžete na mé testovací stránce. Pojďme si takovou bezpečnou CSP hlavičku sestavit, po přidání 'strict-dynamic' musíme povolit skripty označené pomocí nonce.

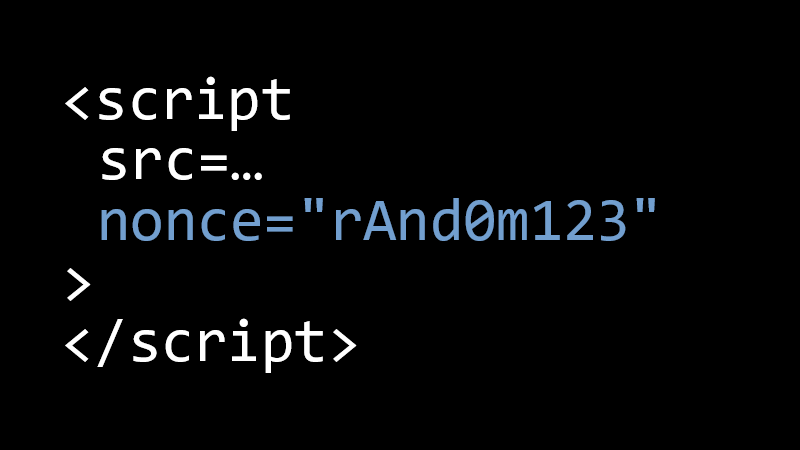
#27 Atribut nonce slouží pro označení skriptů. Jeho hodnota by se měla při každém načtení stránky změnit a měla by být minimálně 16 náhodných bajtů zakódovaných do Base64. Stejný nonce může být použit k označení více skriptů na jedné stránce. Pro generování nonce můžete použít můj nonce-generator.

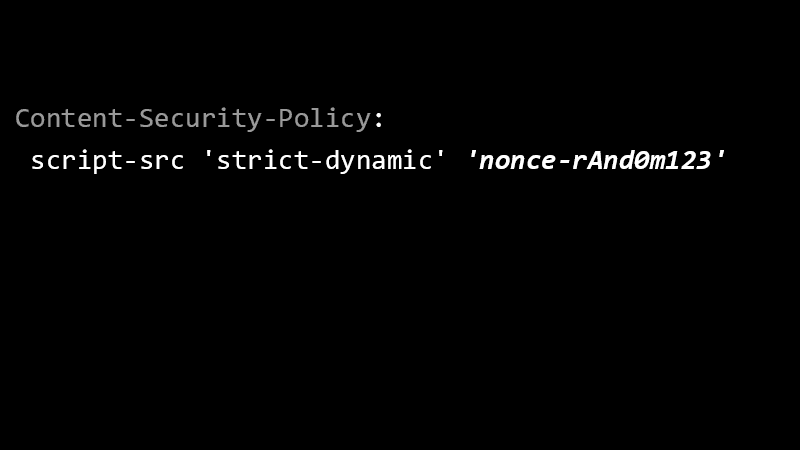
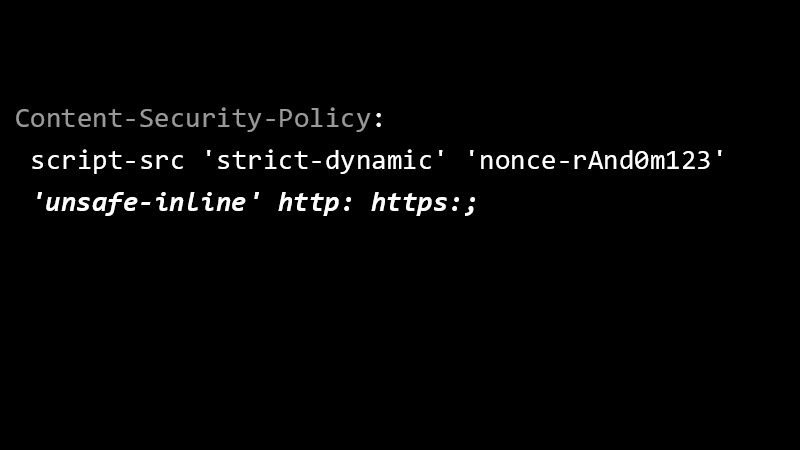
#28 Pomocí 'nonce-<nonce>' do hlavičky Content-Security-Policy přidáme hodnotu atributu nonce ze značky <script>.

#29 Pokračujeme takto: starší prohlížeče bez podpory 'strict-dynamic' načtou skripty označené pomocí atributu nonce a ty pak mohou dále načítat skripty z http: a https:, tedy prakticky jakékoliv další. Nakonec je potřeba povolit i inline JavaScript pro prohlížeče, které nepodporují ani nonce z CSP2. Content Security Policy není primární metodou obrany proti XSS, tou je stále převod nebezpečných znků na entity, takže nevadí, že pořádně bude fungovat jen pro uživatele moderních prohlížečů s podporou CSP3.

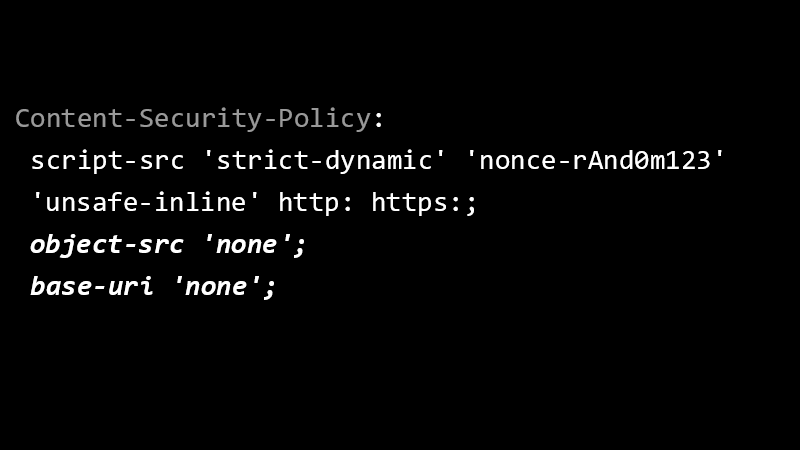
#30 Nakonec zakážeme načítaní pluginů, jako např. Flashe, a použití značky base pro určení base URL stránky. Pomocí obojího lze Cross-Site Scripting spáchat také.

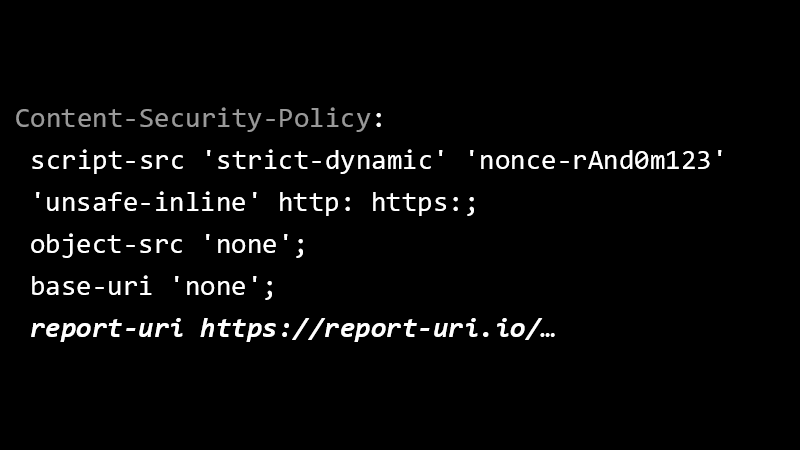
#31 Pokud by se prohlížeč pokusil načíst nějaký zdroj, který mu Content Security Policy zakazuje, tak vám o tom může poslat report na adresu v report-uri a vy tak můžete případnou chybu opravit. Jenže prohlížeče posílají spoustu reportů aniž byste v aplikaci nějakou chybu měli, protože lidé používají divná rozšíření, viry nebo různé free Wi-Fi, které do stránek vkládají reklamu. Než číst každý jednotlivý report, tak je lepší koukat na grafy a trendy. Obojí vám hezky zobrazí například report-uri.com.

#32 Nasazení CSP není jednoduché. Politika často musí být vcelku otevřená, je nutné povolit spoustu originů i inline JavaScript. Tím se také zvyšují šance pro útočníka, že najde skulinku, kterou bude moci vložit svůj kód. Nastavení CSP si můžete otestovat v nástroji CSP Evaluator, prozradí vám, jak by šlo konkrétní politiku obejít.

#33 Úrovní obrany nejen proti XSS je více, naučte se ovládat všechny. Kontrolu nastavení některých z nich vám oznámkuje Observatory by Mozilla. Mimochodem, boj s Cross-Site Scriptingem neutichá a vývojáři se snaží stále vymýšlet nové experimentální zbraně, např. koncept Isolated Scripts.
