Při přesunu vašeho webu na výkonnější protokol HTTP/2 se může stát, že Chrome najednou stránku nenačte a místo toho zobrazí jen This site can’t be reached s chybou ERR_SPDY_PROTOCOL_ERROR. SPDY byl protokol, ze kterého HTTP/2 vychází, nejspíš proto chyba HTTP/2 vůbec nezmiňuje. Ukážu vám, jak to vyřešit pomocí chrome://net-export.

Jedním z důvodů zobrazení chyby ERR_SPDY_PROTOCOL_ERROR může být špatná HTTP hlavička posílaná ze serveru. Chrome je trochu citlivka, při zpracovávání binárního HTTP/2 mu vadí i hlavička s mezerou místo pomlčky (např. Referrer Policy místo Referrer-Policy), takže si zkontrolujte, jestli všechny hlavičky posíláte správně. Firefox takovou chybnou hlavičku ignoruje a stránku načte.
Jak najít hlavičku, která to způsobuje?
Chrome 71 a novější
V prosinci 2018 vyšel Chrome 71 a v něm už chrome://net-internals/#events zmiňované níže nenajdete. Ale špatná hlavička jde pořád zjistit, jen to zabere trochu víc klikání.
Jděte na chrome://net-export/ (odkaz zkopírujte), klikněte na tlačítko Start Logging to Disk a vyberte, kam chcete log uložit. V jiném tabu zkuste načíst váš web, pak se vraťte zpět na chrome://net-export/ a logování zastavte kliknutím na Stop Logging. Soubor se síťovým logem obsahuje události ve formátu JSON, takže budete potřebovat nějaký prohlížeč.
Můžete si nainstalovat samostatnou webovou aplikaci nebo použít NetLog viewer, který je dostupný online. Ten data zpracovává jen ve vašem prohlížeči, logy neposílá Googlu ani nikomu jinému, takže to můžete vesele zkusit. Vyberte a importujte ten soubor vygenerovaný prohlížečem a po chvilce uvidíte Data Loaded, čas vytvoření, verzi Chromu a pár dalších věcí.
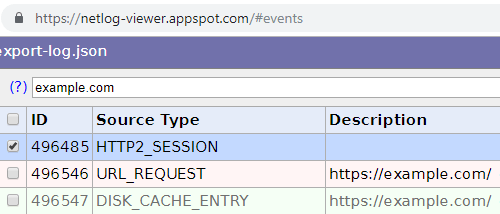
V levém menu vyberte Events a do vyhledávacího políčka napište vaši doménu a pak klikněte na řádek s HTTP2_SESSION v sloupci Source Type . 
Teď můžete přeskočit na část Čtení logu.
Chrome 70 nebo starší
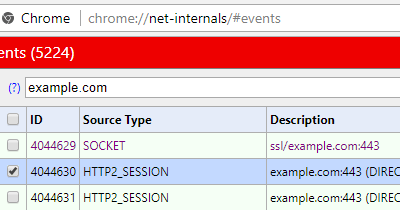
Jděte do chrome://net-internals/#events (na odkaz se nedá kliknout, ale můžete ho jednoduše zkopírovat), do vyhledávacího políčka zadejte vaši doménu (v mých příkladech to je example.com), v jiném tabu prohlížeče zkuste váš web načíst. Pak se vraťte do chrome://net-internals/#events a klikněte na řádek s HTTP2_SESSION v sloupci Source Type.

Proces pro Chrome 71 popsaný výše funguje i ve starších verzích, jen pomocí chrome://net-internals/#events je to trochu jednodušší.
Čtení logu
Jakmile vyberete event HTTP2_SESSION, tak se v pravé části okna objeví detaily protokolu HTTP/2, důležitá je tato část:
t=155893 [st=3251] HTTP2_SESSION_RECV_INVALID_HEADER
--> error = "Invalid character in header name."
--> header_name = "referrer%20policy"
--> header_value = "no-referrer,%20strict-origin-when-cross-origin"
t=155893 [st=3251] HTTP2_SESSION_SEND_RST_STREAM
--> description = "Could not parse Spdy Control Frame Header."
--> error_code = "1 (PROTOCOL_ERROR)"
--> stream_id = 5 Všimněte si řádku s HTTP2_SESSION_RECV_INVALID_HEADER, pod ním je uvedený popis chyby a chybná hlavička, v tomto případě je to referrer policy, tedy s mezerou (zakódovanou jako %20), bez pomlčky. HTTP/2 názvy hlaviček zmenšuje, takže i když z aplikace pošlete hlavičku Referrer-Policy, tak do prohlížeče dorazí referrer-policy. Nebo, jako v tomto případě, nevalidní hlavička referrer policy.
V chrome://net-internals/ a v případě novějších verzí v logu vyexportovaném z chrome://net-export/ se dozvíte o vnitřních procesech a požadavcích prohlížeče a extenzí, které ani Developer Tools nezobrazí, doporučuju to pořádně prozkoumat, může se vám to později hodit. Já jsem toho využil například při zkoumání „VPN“ v Opeře i nešifrované „VPN“ v UR browseru.
chrome://net-export/ se hodí i pro zkoumání tzv. CORS preflight požadavků. Chrome je od verze 79 přesunul do jiného procesu, takže ty OPTIONS požadavky v Developer Tools již (a snad jen dočasně) neuvidíte.
Ke čtení NetLogu z chrome://net-export/ můžete použít i Fiddler s rozšířením NetLog Importer, viz návod.
Aktualizace článku
25. ledna 2023 Ke čtení logu z chrome://net-export lze použít i Fiddler NetLog Importer
14. února 2020 chrome://net-export/ se hodí i pro zkoumání CORS preflight požadavků
6. prosince 2018 Doplněno zkoumání hlaviček pomocí chrome://net-export/, protože z Chrome 71 chrome://net-internals/#events odstranili
Vyvíjím webové aplikace, zajímá mě jejich bezpečnost. Nebojím se o tom mluvit veřejně, hledám hranice tak, že je posouvám. Chci naučit webové vývojáře stavět bezpečnější a výkonnější weby a aplikace.
Veřejná školení
Zvu vás na následující školení, která pořádám a vedu:
